
You can install an SSL certificate to fix any warnings you receive that Nginx is not capable of supporting SSL certificates. Installing the SSL certificate on each server or device is necessary. This article will show you how to create an SSL CSR using the DigiCert OpenSSL CSR wizard.
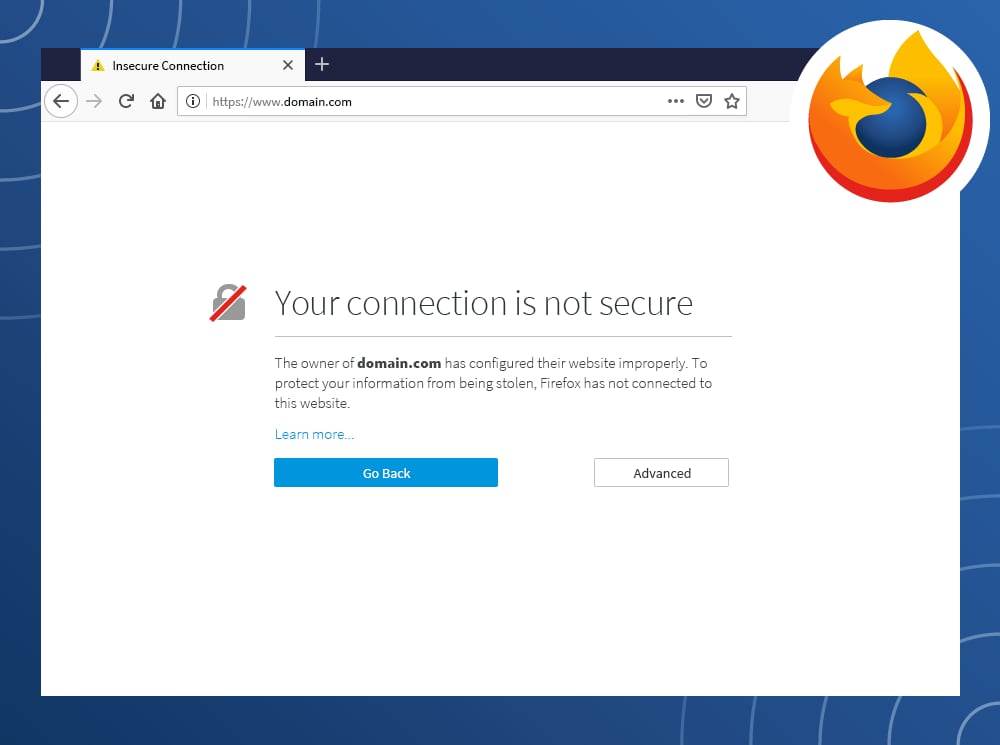
Warning: Configuring nginx SSL Certificate
An nginx warning may appear if your SSL certificate is being used on your website. This message is an indication that your server isn't set up to use HTTPS. This means that your certificate does not match the domain name in the browser address bar. In order to fix this, you must configure your server to use HTTPS.
This is the first step of the process. An SSL certificate can be purchased from a certificate authority. You can find a certificate authority's contact information online. Once you have the certificate, you should restart your server.
Installing an SSL Certificate
An SSL certificate installed on your Nginx webserver will secure your website. It will also make customers feel safer. Installing the certificate requires that you first download the intermediate certificate bundle file from a repository. After you have the files, configure Nginx in order to use the certificate. The configuration will depend on the Nginx version and OS platform.

To enable HTTPS (secure protocol) on web servers, you must install an SSL certificate on NGINX. To install a certificate on your NGINX webserver, you must first download it from the Let's Encrypt website. You should install it on your server and make sure to enable HTTPS on the NGINX configuration file.
The creation of a CSR
There are many ways to create a certificate signing registry (CSR) for the nginx SSL certificate configuration. CSR creation is essential for SSL certificate configuration. The CSR allows you to request a new certificate from the certificate authority. This certificate allows Nginx and your visitors to provide HTTPS services.
The private key to the SSL certificate can be kept in the same folder as the SSL certificate. The private key of the SSL certificate can be stored in the same file as the certificate. However, it is best to keep it separate from the certificate. With the nginx ssl_protocols property, it is possible to limit which protocols and ciphers are allowed in an ssl link.
Use the DigiCert OpenSSL SSR Wizard
First, you need to generate a CSR in order to set up SSL certificates to Nginx. OpenSSL allows you to create a CSR. Once you have created the CSR and saved it, you can now install the certificate onto your Nginx server. After you have installed the SSL certificate, it is necessary to restart Nginx.
Once the CSR has been generated, it is important to save it in the same directory as your SSH files. Next, you will need to enter the name, state, and locality of your organization. If you prefer, you can also add two-letter country codes. A passphrase or password can be used to further secure your computer. The CSR should go in the user directory. It is there that your SSH keys are kept. You will also need to create a backup copy of the ".key" file.

Creating a private key
It is essential to create a private secret key in order to set up SSL on Nginx. SSL must function correctly and your server should be protected against all types of vulnerabilities. The default SSL configuration might be sufficient. Here are some steps to harden your SSL configuration.
First, create a private key to install the SSL certificate. You can generate a new one with a tool called Let's Encrypt. A certificate with a short expiry is recommended. Let's encryption certificates expire after 90 day. After your certificate expires you will need to generate a new private keys and obtain one from your CA. You should renew your certificate regularly to reduce your risk of a private key compromise.
FAQ
How do I create my own website?
This depends on what kind of website you're trying to create. Do you want to sell products online? Start a blog? Build a portfolio?
You can make an essential website using only HTML and CSS (a combination of HyperText Markup Language and Cascading Style Sheets). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
Hiring a freelance developer is a good option if you don’t have much experience with designing websites. They will help you design a website that suits your specific needs.
Freelancers can charge a flat fee or an hourly rate. The cost of hiring a freelancer varies depending on how much work they complete within a given timeframe.
For example, you might pay $50-$100 an hour to a company. Higher rates will be charged for larger projects.
In addition, many freelance websites list available jobs. You can search there before you contact potential developers directly.
What is a responsive web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
A responsive site will automatically adjust its layout based on the device being used to view it. So, viewing the site on your laptop will look like a standard desktop website. It will be different if the page is viewed from your phone.
This means you can make a website that looks amazing on all types of devices.
What technical skills do I need to design and construct my site?
No. You just need to be familiar with HTML and CSS. Tutorials that teach HTML and CSS can be easily found online.
Do I hire a web developer or make it myself?
Don't pay for web design services if you want to save money. But if you want quality results, then hiring someone else to create your website may not be worth the cost.
You can build websites yourself without paying for professional designers.
If you're willing and able to invest the time and effort to create a stunning website, you can use free tools such as Dreamweaver or Photoshop to learn how to do it yourself.
An alternative option to outsourcing your project is to hire an experienced freelance web designer who charges per-hour instead of per job.
What is Website Design Software?
Software for designing websites is used by photographers, illustrators and writers.
There are two main types: cloud-based or desktop software. Desktop apps are installed locally on the computer. You will need to install additional software. Cloud-based apps are hosted remotely on the Internet and do not require any additional software. This makes them perfect for mobile users.
Desktop Applications
Although desktop applications are more powerful than those offered by cloud-based services, they may not be necessary. Some people prefer to work exclusively from a desktop app because they find it more convenient. Some prefer to use the exact same tool whether they're using a smartphone or a laptop.
Cloud-Based Solutions
A cloud-based solution is a good choice for web designers who are looking to save money and time. These services let you edit any type or document anywhere you have an internet connection. This means you can use your tablet to do some work while you wait for your cup of coffee to brew.
You will still need to buy a license if you choose to use a cloud-based program. However, you won't need additional licenses when upgrading to a newer version.
These programs are available for web page creation if you have Photoshop or InDesign, Illustrator, and other Adobe products.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
Two methods can be used to become a UI developer:
-
You can complete school to earn a degree for UI Design.
-
It is possible to start a freelance career.
To go to school, you will need to enroll in college or university for four years. This includes art, computer science, business, marketing, psychology, etc.
There are also state universities and community colleges that offer classes. Some schools offer no tuition, while some charge tuition.
You will need to find work after graduation. If you choose to work for yourself, you must build your client base. You should network with other professionals to let them know that you exist.
Internships are also available at web application development companies. Many companies hire interns to gain work experience before hiring full-time workers.
It will be easier to land more jobs once you have a portfolio of your work. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a smart idea for you to send your portfolio by email to potential employers.
Freelancers need to promote themselves. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers are often assigned by recruiters posting job openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
As a freelancer, you are not required to sign any long-term contracts. However, if you plan to move forward, it is best to negotiate an upfront payment.
Many designers prefer to work directly and not through agencies. Although this may sound great, many lack the necessary skills.
Agency workers typically have extensive knowledge of the industry they're working in. They can also access specialized training and resources that will allow them to produce top-quality work.
Agency workers often receive higher hourly rates in addition to these benefits.
One downside to working through an agency is the inability to have direct contact at work with the employer.
Being a successful UI designer requires you to be self-motivated, creative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers design websites by designing user interfaces (UI), and visual elements.
They also ensure that the site meets users' needs.
This requires understanding what information visitors want and how the website should function.
Wireframes are created by UI designers using a variety of tools. Before beginning to design, they use wireframing.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is a tool used by graphic artists to edit images.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
The photographer saves the image as a compatible file format for the website.
It is vital to consider all aspects in the web design process.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - Coding refers to the process of writing computer code.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing is the act of uploading files and making sure that the site can be accessed.
You will learn about various projects as a freelance UX/UI designer.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
No matter what type of project you are working on, it is important to have good interpersonal skills.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
Additionally, communication skills are essential.
A portfolio is an important component of any freelancers' arsenal.
It displays your work and shows your ability to produce high-quality results.
This is possible by creating an online portfolio.
Finding websites similar to yours is the best way to start.
You can then search these websites to find out which one offers its services.
Once you identify what you think are the best practices, go ahead and adopt them.
It's also useful to include links from your portfolio in your resume.